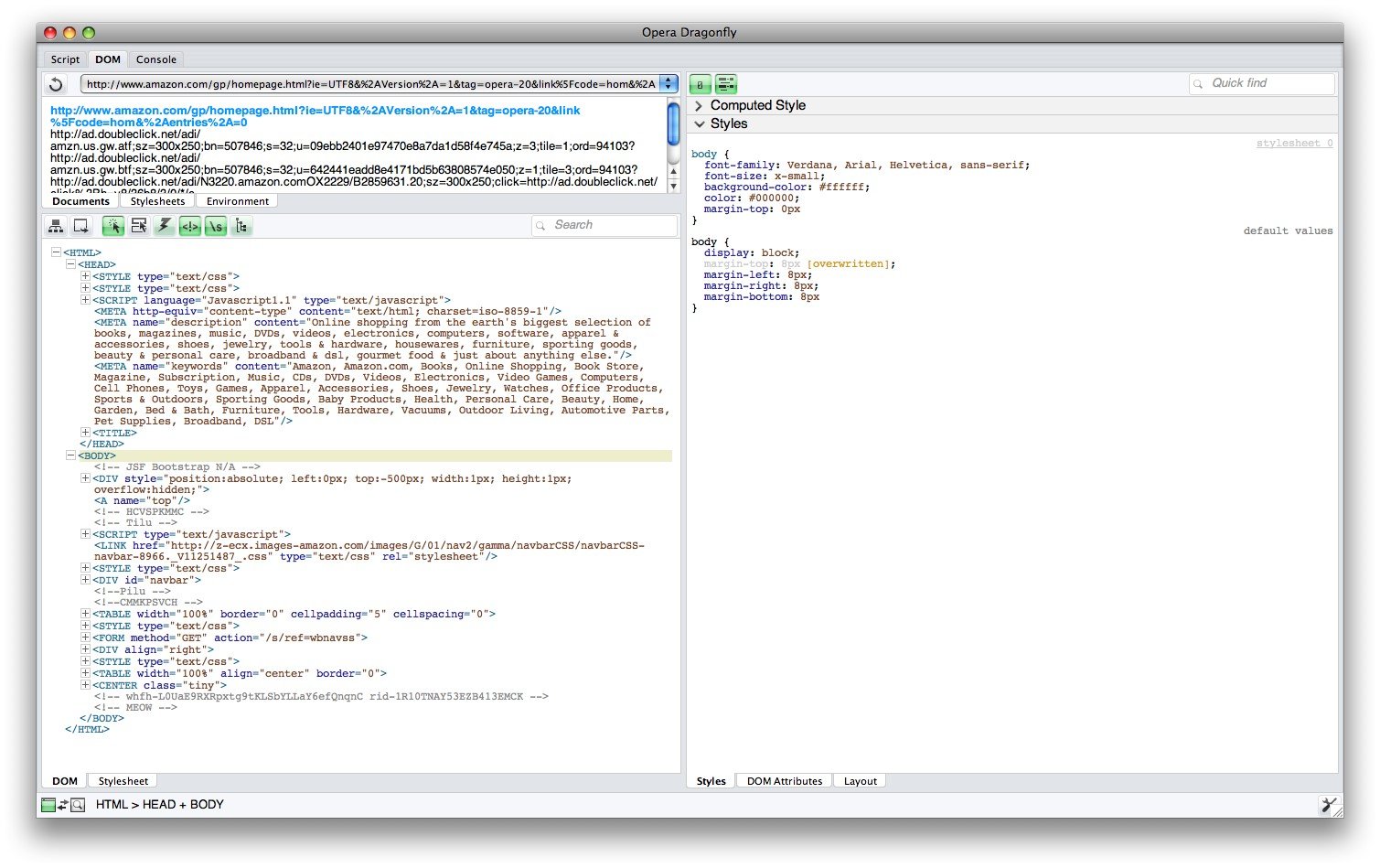
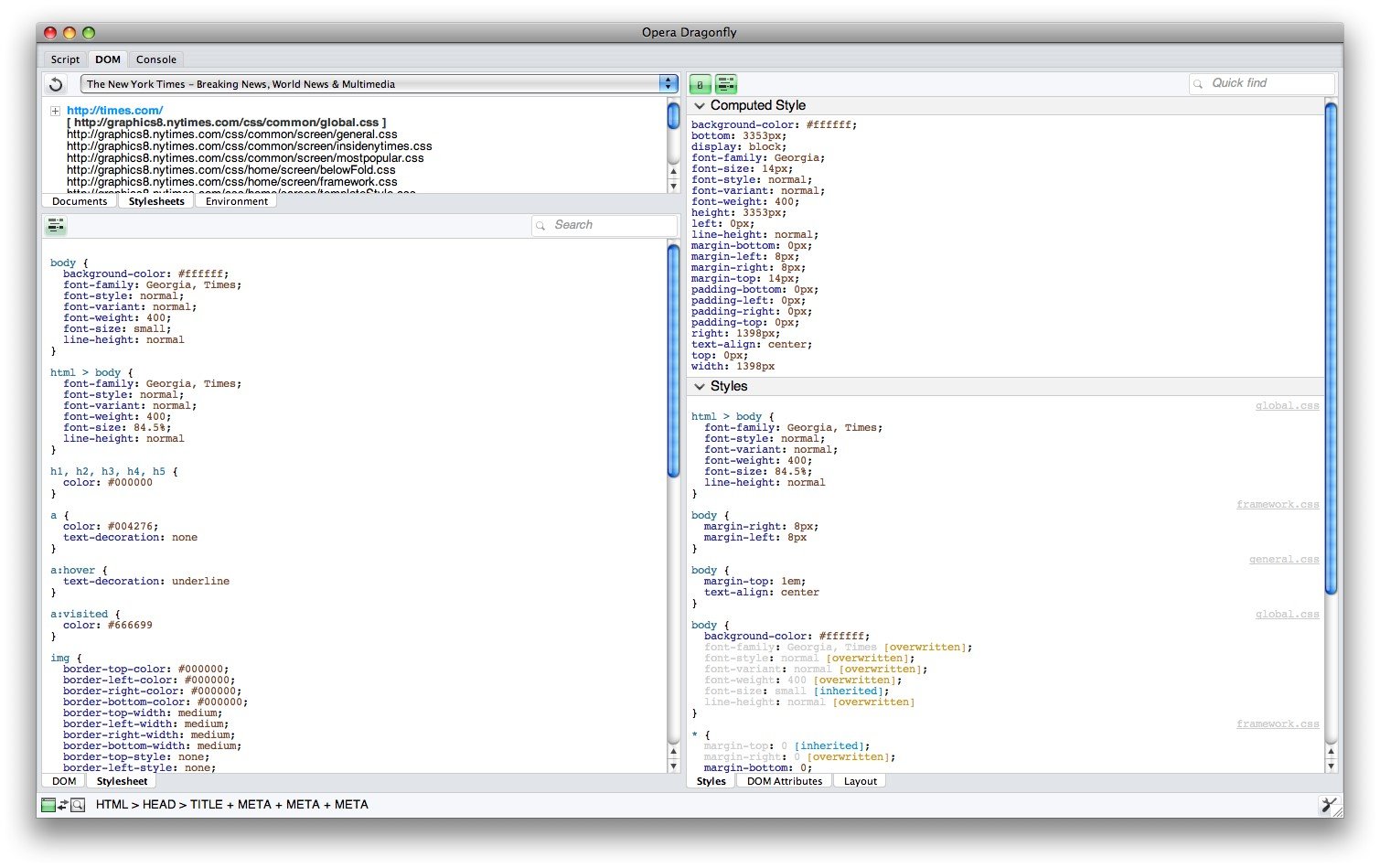
Opera Dragonfly の代替手段
8Opera Dragonfly の代わりとなる 8 個の無料および有料のリストをまとめました。 主な競合相手はGoogle Chrome Developer Tools、 Firefox Developer Toolsです。 これらに加えて、ユーザーは Opera Dragonfly と DOMScope、 Omnibug、 Javascript Debugger (Venkman) の間の比較も行います。 また、他の同様のオプションもここで確認できます: 開発ツール。