Fluid 960 Grid System 대안
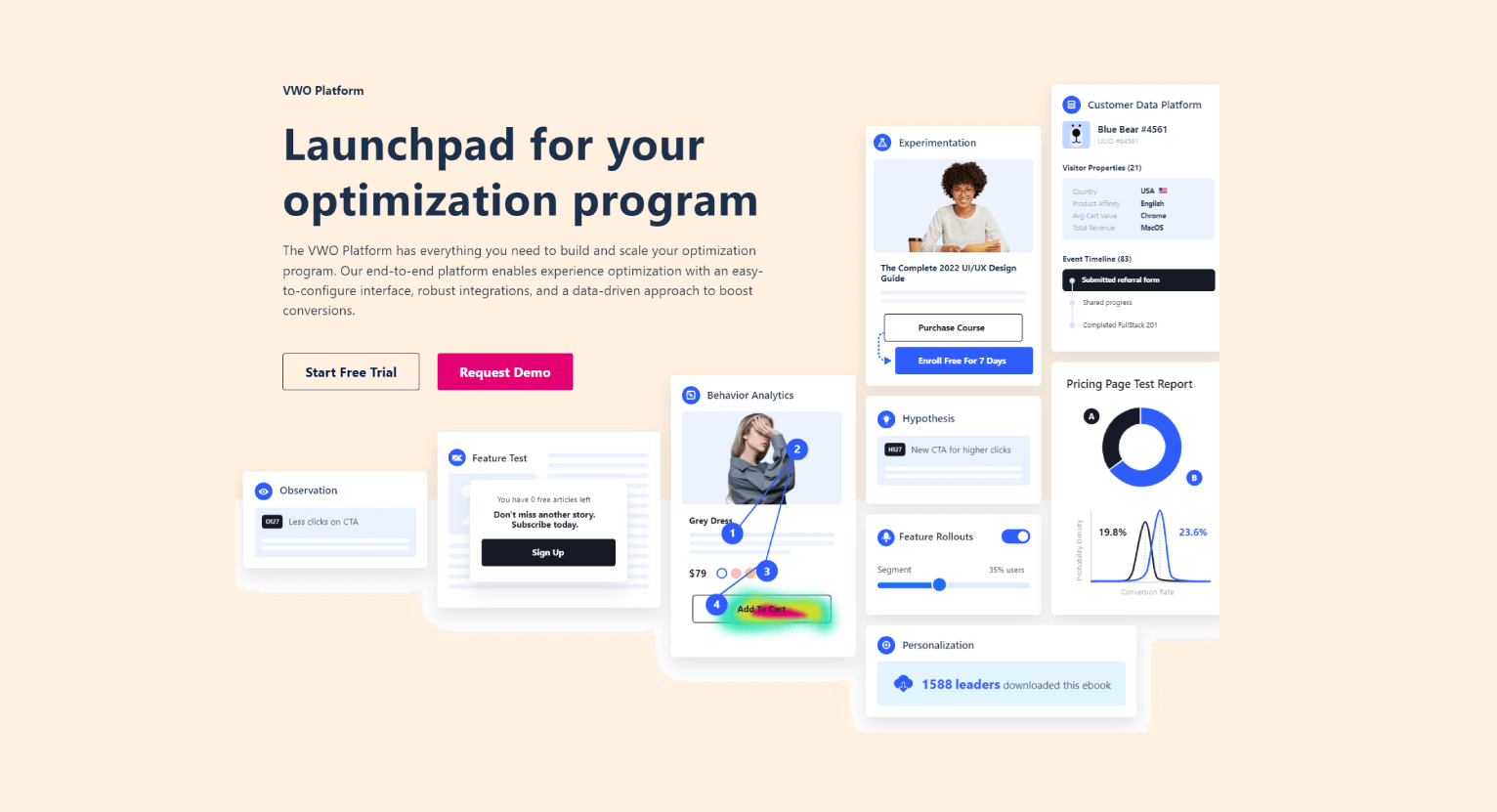
7272개의 무료 및 유료 대안을 Fluid 960 Grid System에 대한 목록으로 정리했습니다. 주요 경쟁 업체는 VWO Data360, VWO Conversion Optimization Platform입니다. 이 외에도 사용자들은 Fluid 960 Grid System와 Microsoft Web Framework, Kube Web Framework, HTML KickStart 간에 비교를 하기도 합니다. 또한 여기서 다른 유사한 옵션을 살펴볼 수 있습니다: 개발 소프트웨어, 웹 프레임워크.