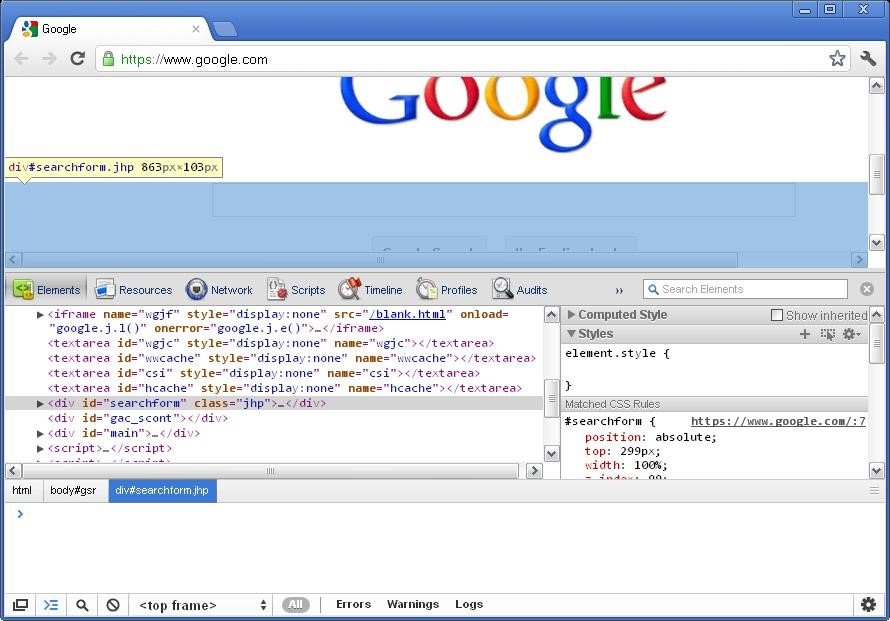
Google Chrome Developer Tools 대안
2222개의 무료 및 유료 대안을 Google Chrome Developer Tools에 대한 목록으로 정리했습니다. 주요 경쟁 업체는 Plunker, Repl.it입니다. 이 외에도 사용자들은 Google Chrome Developer Tools와 Firefox Developer Tools, HttpWatch, HTTP Debugger 간에 비교를 하기도 합니다. 또한 여기서 다른 유사한 옵션을 살펴볼 수 있습니다: 개발 도구.