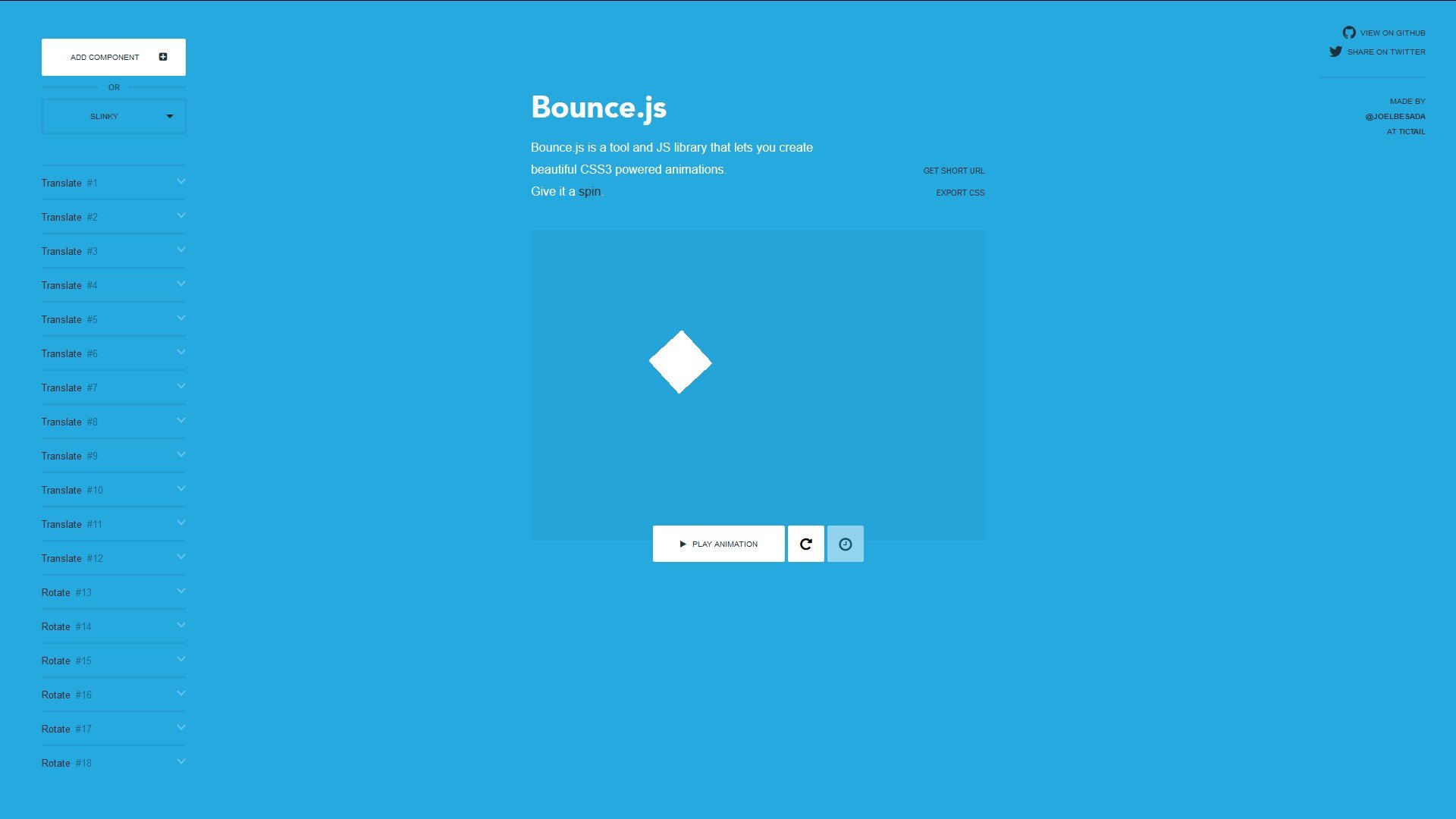
Аналоги Bounce.js
8Мы составили список из 8 бесплатных и платных аналогов Bounce.js. Основные конкуренты: Hover.css, Animista. Кроме того, пользователи также проводят сравнения между Bounce.js и CSShake, AniJS, Animate.css. Также вы можете рассмотреть другие аналогичные варианты здесь: Программное обеспечение для разработчиков, Программное обеспечение для библиотек компонентов.